Вёрстка веб-страниц (F~jvmtg fyQ-vmjgune)
Информация в этой статье или некоторых её разделах устарела. |
У этой статьи надо проверить нейтральность. |
Вёрстка веб-страниц — процесс создания структуры гипертекстового документа (страницы сайта) с использованием HTML-разметки. Обычно вёрстка выполняется с применением таблиц стилей и клиентских скриптов для достижения внешнего вида, максимально похожего на исходный макет[1].
Вёрстка веб-страниц отличается от полиграфической вёрстки тем, что необходимо учитывать различия в отображении элементов на различных браузерах и в размерах экранов и рабочих пространств устройств (так называемая кроссбраузерность и адаптивность)[2].
Работы по вёрстке сайта часто включаются в этап сборки сайта, на котором завершается формирование его функционала и внешнего вида.
История развития вёрстки веб-страниц
[править | править код]Тим Бернерс-Ли, работая в Европейском институте физики частиц, придумал язык, который сосредоточился не на средствах оформления, а на логике разметки текста. Некоторое время страницы оформлялись в так называемом «академическом дизайне», который состоял исключительно из текста, например, lib.ruВёрстка сайтов. Дата обращения: 7 ноября 2011. Архивировано 13 ноября 2011 года..
С появлением браузера Netscape ситуация изменилась. Разработчики браузера внедрили нестандартные для HTML теги, призванные улучшить внешний вид документа. Браузер был настолько распространённым, что нестандартные теги не вызывали беспокойств: не было смысла волноваться о том, что другие браузеры не поддерживают эти теги, когда только 10 % посетителей пользовались другими браузерами. Сайты перестали разрабатываться в «академическом» стиле. Дизайн стал важен, а значит, потребовалась более сложная вёрстка.
С середины 1990-х годов MS Internet Explorer захватывал всё большую долю рынка. Подходы разработчиков браузеров различались, также отличался набор поддерживаемых технологий. Всё это создавало дополнительные неудобства для разработчиков сайтов, увеличивая время разработки.
Во время борьбы за рынок на смену устаревающим и плохо поддерживающим стандарты Netscape 4 и Internet Explorer 4 (IE 4) пришли пятые версии браузеровРежимы браузеров. Дата обращения: 20 февраля 2016. Архивировано 23 февраля 2016 года.. IE 5 должна была не просто исправить ошибки предшественника, но и улучшить поддержку стандартов CSS. Microsoft приняла это решение, поскольку вошла в группу W3C. В процессе разработки разница в отображении сайтов стала настолько значительной (а часть сайтов вовсе перестала работать), что разработчикам пришлось создать специальный «режим совместимости». В этом режиме браузер работал «по старинке». Для использования режима поддержки стандартов необходимо было в HTML-код добавить элемент <meta>. Идея с режимом совместимости позднее была перенята другими браузерами (например, Mozilla, Safari, Opera и т. д.). С развитием технологий разновидностей doctype стало слишком много; только к пятой версии HTML W3C предложил использовать короткую запись, унифицировав стандарт.
С течением времени работа с блоками стала неудобной, так как поддержка CSS у браузеров фактически отсутствовала, и стили приходилось вставлять прямо в блоки, что усложняло разработку. В это время для разработки стали использовать таблицы с невидимой границей, где многие стили были не нужны, так как применялись по умолчанию.
В 1998 году появилась спецификация Cascading Style Sheets Level 2 (CSS2), а затем и CSS2.1, что позволило выносить код оформления блоков в отдельные файлы и использовать его на всех страницах сайта, а также кэшировать этот файл, что ускоряло загрузку страниц. Развитие этой технологии и поддержка со стороны браузеров привели к использованию блочной вёрстки вместо таблиц.
Этапы вёрстки
[править | править код]Прямоугольник получил исключительное значение благодаря способности делиться на любое число прямоугольников любых пропорцийЧто такое модульная вёрстка. Дата обращения: 5 февраля 2016. Архивировано 5 февраля 2016 года..
Как правило, верстальщик получает от дизайнера утверждённый дизайн-макет страницы. Далее он анализирует полученный макет, разбивает его на горизонтальные линии (полосы) — «этажи». Каждый «этаж» анализируется отдельно и разбивается на прямоугольные блоки — колонки.
После этого происходит процесс вёрстки отдельных строк и столбцов.
После завершения вёрстки страница проверяется на кроссплатформенность. В общем случае можно задавать следующие вопросы:
- Одинаково ли отображается страница в различных браузерах и на разных операционных системах?
- Происходит ли критичное смещение блоков при изменении размера шрифта в настройках браузера в меньшую и большую сторону?
- Происходит ли критичный сдвиг блоков при отключении показа изображений в браузере?
- Оказывает ли значительное влияние на целостность страницы разрешение монитора?
Критические исправления вносятся в документ, и проверка повторяется с самого начала.
Для сайта, как правило, не используются сверстанные документы. Документ после вёрстки разрезается на повторяющиеся части и используется по всему сайту. Например, верхняя полоса с логотипом и нижняя с важной информацией. Такие кусочки вёрстки называются шаблонами (от англ. template).
Ограничения
[править | править код]Одним из важных ограничений являются шрифты. Гарнитурные наборы в разных операционных системах отличаются. Выбор гарнитуры не ограничен ничем, но если указанный набор не найден, браузер использует настройки по умолчанию.
Многообразие форматов
[править | править код]Основным вопросом в вёрстке является отображение при различной ширине рабочего пространстваОсобенности верстки. Дата обращения: 10 февраля 2016. Архивировано 9 февраля 2016 года..
Вёрстка различается по подходам к этому вопросу:
- Фиксированная ширина — сайт отображается с одинаковой шириной независимо от ширины окна браузера. Соответственно, на широкоформатных браузерах такие сайты имеют большие поля по краям, а на малых экранах смартфонов показывают горизонтальную прокрутку;
- «Резиновая» ширина — полосы сайта растягиваются на весь экран, занимая место пропорционально настройкам верстальщика.
Исторически сложилось, что сайт имеет вертикальный формат, который занимает не более чем ширину экрана, чтобы избежать горизонтальной прокрутки. Все возможности по управлению положением сайта (клавиатурные комбинации, полоса прокрутки и колесо мыши) настроены непосредственно на вертикальное передвижение.
Модульность и виды подходов к вёрстке
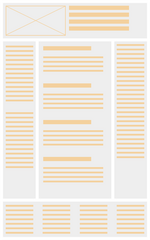
[править | править код]| Типовые веб-макеты | ||
|---|---|---|

|

|

|
| Одноколоночный | Двухколоночный | Трёхколоночный |
Ни один из способов вёрстки не является каноничным или универсально принятым как основной. Все подходы к вёрстке имеют свои преимущества и недостатки. Верстальщик, как специалист, самостоятельно выбирает инструменты, основываясь на взвешивании достоинств и недостатков для конкретного проекта.
Модульная сетка структурно разбивает материал на отдельные блоки, что упрощает добавление новых элементов на страницу. Некоторые верстальщики могут отклоняться от правил верстки ради специфики проекта, но необходимость простого добавления новых элементов обостряет потребность в соблюдении этих правил.
Модульная сетка представляет собой набор направляющих, выравнивающихся относительно друг друга и делящих макет на квадраты, что позволяет независимо от остальной части сайта изменять единицу информации.

Основными инструментами для вёрстки являются фреймы, таблицы и div. В стандарте HTML5 фреймы больше не поддерживаются, а вместо них стали доступны «семантические» блоки: header, main, nav, section, article, aside и footer. Однако использование этих блоков не предоставляет определенных преимуществ, а представляет собой лишь «синтаксический сахар».
Табличный подход
[править | править код]Таблицы являются удобным инструментом для выравнивания блоков. В html таблица делится на строки, которые в свою очередь делятся на ячейки, таким образом можно создавать неограниченное количество строк с неограниченным числом ячеек в каждой. Ячейки таблицы имеют особые настройки выравнивания, которые не встречаются более в других элементах. Это значит, что некоторые элементы дизайна крайне сложно сверстать без использования таблиц[3].
В деловом мире таблицы используется для сравнения данных, а также для наглядности[3].
Недостатком табличного подхода является то, что страница не будет отображена до тех пор, пока не будет загружен закрывающий тег таблицы, что является критичным при обрыве связи и медленном соединении. Также к недостаткам можно отнести избыток кода, усложняющий его понимание.
На момент 2011 года табличная верстка считается устаревшей[3].
Вёрстка слоями
[править | править код]Слой (от имени тега <layer>) — разработка компании Netscape, использованная в браузере Netscape Navigator[4]. Тег позволял показывать или скрывать его содержимое, устанавливать положение относительно окна браузера, накладывать слои друг на друга и включать содержимое блока из файла[4]. В спецификацию HTML не был включён[4].
Блочная вёрстка
[править | править код]Блочная вёрстка — верстка с помощью тега <div> и описывающего их множество таблицы стилей (CSS)[4]. Тег появился вследствие сознательного отказа консорциума «CSS Positioning (CSS-P)» от тега <layer>, чтобы создать аналогичный тег, но с поддержкой CSS в духе остальных тегов[4]. С помощью блочной верстки реализуют концепцию семантической вёрстки.
Вёрстка фреймами
[править | править код]Вёрстка фреймами — верстка с помощью одноимённого тега <frame>, который имеет иной способ позиционирования, а внутри себя включает отдельные html-страницы[5].
Фреймы просты в применении, поскольку необходимо заботиться только об отображении и перерисовке части окна браузера — одного фрейма, — остальные части находятся в другом фрейме и не перерисовываются без взаимодействия с ними[5]. Также возможно открытие ссылки в другом фрейме, что удобно при использовании главного меню в отдельном фрейме[5]. Страницы поделённые на фреймы имеют меньше кода, вследствие отсутствия повторяемых частей, которые не перезагружаются[5]. Они размещаются точно в нужном месте окна браузера[5].
Фреймы плохо индексируются поисковыми системами, поскольку на страницах с содержимым нет ссылок на другие страницы сайта и наоборот, в навигационной странице нет никакого содержимого[5]. Переход из поисковой страницы происходит на одну страницу, без загрузки других фреймов — навигации и логотипа[5]. Внутренние страницы нельзя добавить в закладки, потому что браузер не показывает изменения в адресной строке, отображая всегда только адрес сайта[5]. Совместимость между браузерами противоречива[5]. Одни и те же параметры интерпретируются браузерами всегда по-своему[5].
Разметка страницы
[править | править код]По принципам использования средств разметки HTML различают логическую разметку и презентационную (физическую).
Например, курсивный текст можно получить как с помощью тега <i>, так и с помощью тега <em>.
В первом случае курсив задаётся явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом.
Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение.
Преимуществом второго подхода является независимость вёрстки от используемого типа устройств и дизайна веб-страниц.
Если придерживаться логической разметки, то можно использовать один и тот же вариант вёрстки для экрана, печати и мобильных устройств, регулируя внешний вид с помощью отдельных файлов стилей.
Типы макетов
[править | править код]Все сайты по макету вёрстки можно разделить на 5 групп[6]:
- фиксированные (статические, имеющие фиксированную ширину);
- резиновые (проценты);
- эластичные (em);
- адаптивные;
- комбинированные.
Адаптивный
[править | править код]Адаптивная вёрстка — дизайн, который подстраивается (адаптируется) под размер экрана, в том числе может происходить перестройка блоков с одного места на другое, или их замена блоками отображаемыми только при определённом разрешении. Адаптивная вёрстка пришла на смену идеи создания специальных мобильных версий сайта, «живущих» на отдельных поддоменах (например, m.wikipedia.org).
Преимущества:
- Сайт будет отображаться при разных размерах экрана так, как это наиболее удобно пользователю.
Недостатки:
- Требует тщательной проработки нескольких макетов, для различных размеров экранов.
То есть у каждого вида дизайна есть свои минусы и плюсы и выбор зависит от решаемой задачи. При этом может использоваться и смешанный дизайн — некоторые столбцы табличного дизайна задать в процентах, а другие в пикселях.
Табличная вёрстка
[править | править код]Преимущества и недостатки
[править | править код]Браузеры преднамеренно расценивают таблицу как один объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не будет загружено на локальный компьютер.[7]
При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, её исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объём веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Всё это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Проблема возникает при множественной вложенности таблиц, что характерно для достижения определённых эффектов на веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при вёрстке, увеличивает размер документов и снижает скорость загрузки файлов. Применение визуальных редакторов, вроде Adobe Dreamweaver или Microsoft FrontPage, для создания и правки документов облегчает работу с таблицами, но из-за обилия их параметров и в этом случае разработчики не застрахованы от появления ошибок и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для целей оформления не соответствует концепции семантичной вёрстки, подразумевающей использование элементов (тегов) в соответствии с их смыслом, семантическим значением. Элемент <table> и сопутствующие (<tr>,<th>,<td> и др.) предназначены для разметки табличной информации (то есть такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в том числе позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
Распорки
[править | править код]При использовании таблиц широко известным приёмом стало применение распорок — прозрачных изображений высотой в один пиксель. Само изображение не отображается на веб-странице, но его можно масштабировать в любых пределах. Получается невидимая палочка определённой ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности, и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом случае приходится загружать элементы, которые не видны пользователю и, по сути, ему не нужны, но они входят в общий трафик сайта.
Блочная вёрстка
[править | править код]Проверить информацию. |
В разделе не хватает ссылок на источники (см. рекомендации по поиску). |
Слои представляют собой структурные элементы, которые можно размещать на веб-странице путём наложения их друг на друга с точностью до пикселя. В HTML 4 и XHTML слой — это элемент веб-страницы, созданный с помощью тега <div>, к которому применяется стилевое оформление.[8]
При этом придерживаются следующих принципов:
- Разделение содержимого и оформления;
- Активное применение тега <div>;
- Таблицы применяются только для представления табличных данных.
Слои можно размещать в окне браузера с точностью до пикселя. Положение слоя задаётся двумя координатами относительно любого угла окна браузера, родительского элемента или документа.
Скрипты позволяют изменять параметры слоя динамически. Это даёт возможность создавать на странице разные эффекты, такие как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и прочее.
Свойства слоя удобно задавать и настраивать через стили. Возможности CSS расширяют спектр оформительских изысков. Использование стилевых таблиц позволяет несложными методами получить компактный и эффективный код.
Более современные версии браузеров стали строже придерживаться стандартов и содержать средства по работе со слоями.
Преимущества и недостатки
[править | править код]Стиль этого раздела неэнциклопедичен или нарушает нормы литературного русского языка. |
Слой можно перемещать, скрывать и показывать без перезагрузки всей страницы. С помощью инструкций можно создавать эффекты, выпадающие меню, всплывающие подсказки, движущиеся элементы и т. д. Добавление подобных элементов хотя и увеличивает объём кода, но не требует повторной загрузки и обновления документа и происходит без задержек со стороны браузера. Кроме того, выразительность и привлекательность сайта во многом повышается благодаря использованию подобных приёмов со слоями.
Слои можно накладывать друг на друга, что упрощает размещение элементов на веб-странице и предоставляет больше возможностей при вёрстке.
Слои по сравнению с таблицами отображаются быстрее. Более высокая скорость достигается за счёт компактного кода и того, что отображение содержимого слоя происходит по мере его загрузки. Правда это может привести к некорректному отображению элементов страницы по мере их загрузки.
Стандарты работы со слоями ещё не до конца устоялись и браузеры по-разному реализуют определённые возможности. Из-за этого основная сложность вёрстки слоями — создать универсальный код, который бы одинаково и без ошибок работал в разных браузерах («кросс-браузерность») и при разных разрешениях экрана. Имеют значение тонкости поведения браузеров при использовании различных элементов стилей.
См. также: Tableless web design
Верстальщик
[править | править код]Вёрсткой веб-страниц занимаются верстальщики. В общем случае в задачу верстальщика входят:
- создание кода веб-страницы с помощью соответствующего языка разметки. Таковыми могут быть, например, HTML, XHTML, XML;
- оформление ранее созданного кода страницы с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS.
Инструменты верстальщика
[править | править код]Верстальщик использует следующее ПО:
- текстовый редактор или редактор HTML для написания и редактирования кода;
- графическая программа для так называемой «нарезки» графического макета, полученного верстальщиком от веб-дизайнера.
А также иногда прибегает к помощи:
- WYSIWYG редакторов, в которых пользователь располагает все элементы, которые должны были быть получены с помощью HTML, используя графический интерфейс пользователя. После чего программа преобразует визуальное представление в HTML код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML;
- программы автоматической верстки сайтов, которые извлекают слои с изображениями и текстом из дизайн-макета, созданного в графическом редакторе Adobe Photoshop или ему подобном и формируют из этих слоёв HTML код. Таким образом создается базовый каркас веб страницы, готовый к последующей доработке.
Использование WYSIWYG редакторов и программ автоматической верстки часто осуждается[9][10] из-за низкого качества получаемого кода. Тем не менее, зачастую для пользователей их использование удобнее ручного кодирования, а также не требуют глубокого знания HTML, и поэтому широко используются.
Валидность HTML-верстки
[править | править код]Валидность HTML-верстки — это её соответствие стандартам организации The World Wide Web Consortium (W3C). Отсутствие ошибок в вёрстке документа — один из основных показателей качества вёрстки. Автоматическая проверка вёрстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать её Document Type.
Кроссбраузерность
[править | править код]Кроссбраузерность сайта — близкое к исходному дизайнерскому и функциональному виду отображение параметров страниц при использовании разных браузеров и их различных версий и модификаций.
Веб-разработчики принимают всевозможные усилия по унификации гипертекстовой разметки, направленные на разработку единого стандарта отображения в браузерах, но реализация этого — сложный технологический процесс из-за ряда конфронтаций среди разработчиков.
См. также
[править | править код]Примечания
[править | править код]- ↑ Клименко, Р. Веб-мастеринг на 100 % Архивная копия от 2 февраля 2017 на Wayback Machine
- ↑ Влад Мержевич. Основы верстки. htmlbook.ru (23 сентября 2010). Дата обращения: 4 февраля 2016. Архивировано 2 февраля 2016 года.
- ↑ 1 2 3 Вёрстка с помощью таблиц. Дата обращения: 7 ноября 2011. Архивировано 26 октября 2011 года.
- ↑ 1 2 3 4 5 Влад Мержевич. Блочная вёрстка (19 июля 2011). Дата обращения: 26 июня 2013. Архивировано 28 июня 2013 года.
- ↑ 1 2 3 4 5 6 7 8 9 10 Фреймы. Дата обращения: 24 февраля 2016. Архивировано 23 февраля 2016 года.
- ↑ Типовые макеты. Дата обращения: 26 января 2017. Архивировано 8 февраля 2017 года.
- ↑ Особенности таблиц Архивная копия от 5 ноября 2011 на Wayback Machine //htmlbook.ru
- ↑ Блочная вёрстка Архивная копия от 28 июня 2013 на Wayback Machine //htmlbook.ru, 19.07.2011
- ↑ Sauer, C.: WYSIWIKI — Questioning WYSIWYG in the Internet Age. In: Wikimania (2006)
- ↑ Spiesser, J., Kitchen, L.: Optimization of html automatically generated by WYSIWYG programs. In: 13th International Conference on World Wide Web, pp. 355—364. WWW '04. ACM, New York, NY (New York, NY, U.S., May 17-20, 2004)
Литература
[править | править код]- Влад Мержевич. Вёрстка веб-страниц.
Ссылки
[править | править код]Для улучшения этой статьи желательно:
|