Цвет (Efym)
| Цвет | |
|---|---|
 | |
| Изучается в | оптика и биология цвета[вд] |
| Модельный элемент | основные цвета |
 | |
| Противоположно | бесцветность[вд] |

Цвет — качественная субъективная характеристика электромагнитного излучения оптического диапазона, определяемая на основании возникающего физиологического зрительного ощущения и зависящая от ряда физических, физиологических и психологических факторов. Восприятие цвета (цветоощущение) определяется индивидуальностью человека, а также спектральным составом, цветовым и яркостным контрастом с окружающими источниками света, а также несветящимися объектами. Очень важны такие явления, как метамерия, индивидуальные наследственные особенности человеческого глаза (степень экспрессии полиморфных зрительных пигментов) и психики.
Говоря простым языком, цвет — это ощущение, которое получает человек при попадании ему в глаз видимого излучения. Поток света с одним и тем же спектральным составом вызовет разные ощущения у разных людей в силу того, что у них различаются характеристики восприятия глаза, и для каждого из них цвет будет разным. Отсюда следует, что споры, «какой цвет на самом деле», бессмысленны — смысл имеет только измерение того, каков «на самом деле» состав излучения[источник не указан 4126 дней].
История
[править | править код]Этот раздел статьи ещё не написан. |
С помощью стеклянной призмы Исаак Ньютон (конец ХVII века) впервые разложил белый солнечный свет в непрерывный спектр в виде полосы. Из этих цветов он составил круг, мистически ассоциировав «7 цветов» и «7 планет» и замкнул круг искусственным 8 цветом — «пурпурным». Образовалась первая модель круга, которой пользуются до сих пор. Ньютон открыл «чистые» цвета, которые стали своеобразными «цветовыми нотами» и используются при написании любой цветовой композиции. Есть приверженцы использования этого круга. Работает она таким образом, если задумали сделать цветовую композицию из противоположных цветов, то в поддержку следует выбрать еще один цвет составляющий триаду, например, желтый-синий, а дополнительный красный или зеленый. Еще больше приверженцев у другого варианта круга…
Введение
[править | править код]Субъективно воспринимаемый зрением цвет излучения зависит от его спектра, от психофизиологического состояния человека (влияют: фоновый свет/цвет, его цветовая температура; зрительная адаптация), и от специфических свойств индивидуального глаза (дальтонизм). См. также Психология восприятия цвета.
Различают ахроматические цвета (белый, серый, чёрный) и хроматические, а также спектральные и неспектральные (пурпурные оттенки).
Неоднозначность понятия «цвет» и восприятие цветов
[править | править код]
Яркость на красном, зелёном и синем прямоугольниках под спектром показывает относительную интенсивность ощущения на каждом из трёх независимых типов колбочек — рецепторов человеческого зрения.
Понятие «цвет» имеет два смысла: оно может относиться как к психологическому ощущению, вызванному отражением света от некого объекта (оранжевый апельсин), так и быть однозначной характеристикой самих источников света (оранжевый свет). В первом случае речь идёт о субъективно воспринимаемом цвете, зависящем от множества параметров, во втором — исключительно длине волны наблюдаемого излучения. Соответствие объективной длины волны субъективному цветовому ощущению может варьироваться, поэтому свет с одинаковой длиной волны может восприниматься как разные оттенки цвета.
Различный спектральный состав света может давать одинаковый отклик на зрительных рецепторах (эффект метамерии цвета).
Ощущение цвета зависит от комплекса физиологических, психологических и культурно-социальных факторов. Существует т. н. цветоведение — анализ процесса восприятия и различения цвета на основе систематизированных сведений из физики, физиологии и психологии. Носители разных культур по-разному воспринимают цвет объектов. В зависимости от важности тех или иных цветов и оттенков в обыденной жизни народа, некоторые из них могут иметь большее или меньшее отражение в языке. Способность цветораспознавания имеет динамику в зависимости от возраста человека. Сочетания цветов воспринимаются гармоничными (гармонирующими) либо нет. Субъективный аспект восприятия цвета известен также как квалиа.
Существует цветотерапия — лечение цветом.
Физиология восприятия цвета
[править | править код]
Ощущение цвета возникает в мозге при возбуждении и торможении цветочувствительных клеток — рецепторов глазной сетчатки человека или животного, — колбочек. У человека и приматов существует три вида колбочек, различающихся по спектральной чувствительности, — ρ (условно «красные»), γ (условно «зелёные») и β (условно «синие»), соответственно[1]. Светочувствительность колбочек невысока, поэтому для хорошего восприятия цвета необходима достаточная освещённость или яркость. Наиболее богаты цветовыми рецепторами центральные части сетчатки.
Каждое цветовое ощущение у человека может быть представлено в виде суммы ощущений этих трёх цветов (т. н. «трёхкомпонентная теория цветового зрения»). Установлено, что пресмыкающиеся, птицы и некоторые рыбы имеют более широкую область ощущаемого оптического излучения. Они воспринимают ближнее ультрафиолетовое излучение (300—380 нм), синюю, зелёную и красную часть спектра. При достижении необходимой для восприятия цвета яркости наиболее высокочувствительные рецепторы сумеречного зрения — палочки — автоматически отключаются.
В нашем восприятии можно выделить 6 основных цветов — белый, чёрный, красный, жёлтый, синий и зелёный.
Субъективное восприятие цвета зависит также от яркости и скорости его изменения (увеличения или уменьшения), адаптации глаза к фоновому свету (см. цветовая температура), от цвета соседних объектов, наличия дальтонизма и других объективных факторов; а также от того, к какой культуре принадлежит данный человек (способности осознания имени цвета); и от других, ситуативных, психологических моментов.
Спектральные цвета
[править | править код]Непрерывный спектр
[править | править код]
Непрерывный спектр цветов можно наблюдать на дифракционной решётке. Хорошей демонстрацией спектра является природное явление радуги.
Цвета спектра и основные цвета
[править | править код]В 1666 году Исаак Ньютон провёл эксперимент по расщеплению светового луча призмой. В полученном непрерывном спектре чётко различались 7 цветов[2].
В XX веке Освальд Вирт предложил «октавную» систему (ввёл 2 зелёных — холодный, морской и тёплый, травяной), но большого распространения она не нашла.
| Цвет | Диапазон длин волн, нм[3] | Диапазон частот, ТГц[4] | Диапазон энергии фотонов, эВ |
|---|---|---|---|
| Красный | ≤760 | >400; ≤480 | >1,68; ≤1,98 |
| Оранжевый | ≤620 | ≤510 | ≤2,10 |
| Жёлтый | ≤590 | ≤540 | ≤2,19 |
| Зелёный | ≤560 | ≤600 | ≤2,48 |
| Голубой | ≤500 | ≤620 | ≤2,56 |
| Синий | ≤480 | ≤670 | ≤2,82 |
| Фиолетовый | >380; ≤450 | ≤800 | ≤3,26 |
Цвета спектра, начинаясь с красного и проходя через оттенки противоположные, контрастные красному (зелёный, циан), затем переходят в фиолетовый цвет, снова приближающийся к красному. Такая близость видимого восприятия фиолетового и красного цветов связана с тем, что на коротких волнах возбуждаются фиолетово-чувствительные колбочки, которые, помимо ощущения синевы, также вызывают и небольшое ощущение красноты. Другими словами, максимально контрастными являются цвета, соответствующие противоположным пропорциям возбуждения колбочек, и видно, что в этом случае красный будет максимально контрастен зелёно-фиолетовому, то есть циану, а это значит, что начиная с циана цвет будет обратно приближаться к красному.
Цвета в таблице — смесь частот, излучаемых ячейками мониторов. Все цвета, которые получаются на экране, являются суммой трёх цветов излучателей, используемых в мониторах. Именно таким образом воспроизводятся все цвета на экранах ЭЛТ, ЖК-дисплеев, плазменных панелей и т. д., а частота, соответствующая в спектре конкретному видимому цвету, может при этом отсутствовать.
Практика художников наглядно показывала, что очень многие цвета и оттенки можно получить смешением небольшого количества красок. Стремление натурфилософов найти «первоосновы» всего на свете, анализируя явления природы, всё разложить «на элементы», привело к выделению «основных цветов».

В Англии основными цветами долго считали красный, жёлтый и синий, лишь в 1860 году Максвелл ввёл аддитивную систему RGB (красный, зелёный, синий). Эта система в настоящее время доминирует в системах цветовоспроизведения для электронно-лучевых трубок (ЭЛТ) мониторов и телевизоров.
В художественной практике существует устоявшаяся система цветов, не совпадающая с аддитивной системой Максвелла, использующейся в ЭЛТ. В этой системе в качестве основных цветов используются красный, жёлтый и синий. Использование жёлтого не удивительно, поскольку при смешении красок, в отличие от смешения лучей, светлота и насыщенность полученного цвета получается меньше, чем у исходных красок, поэтому получить жёлтый (самый светлый) цвет смешением других красок, невозможно. Если в системе RGB в определённых координатах спектр разделён основными цветами на три равные части, то в художественной практике частоты соответствующие основным и дополнительным цветам относятся определённым более сложным образом. Понятия чистых красного и жёлтого цветов здесь примерно совпадают с RGB, но чистый синий здесь более заметно отличается от системы Максвелла, относительно чистого синего которой это оттенок более близкий к голубому. Понятие чистого зелёного цвета также не совпадает с тем, который мы обычно видим при горении только зелёного люминофора ЭЛТ — зелёный художников более тёмный и синеватый цвет, в то время как электронный зелёный — более яркий и желтоватый, приближённый к салатовому. В художественной практике под зелёным понимается самый пассивный цвет, являющийся дополнительным, контрастным самому активному — красному.
В 1931 году CIE разработала цветовую систему XYZ, называемую также «нормальная цветовая система».
В 1951 году Энди Мюллер предложил субтрактивную систему CMYK (сине-зелёный, пурпурный, жёлтый, чёрный), которая имела преимущества в полиграфии и цветной фотографии и потому быстро «прижилась».
Основные и дополнительные цвета
[править | править код]
Было установлено, что оптическое смешение некоторых пар цветов может давать ощущение белого цвета. Дополнительными цветами (взаимодополнительными) называют пары противоположных цветов, дающих при смешении ахроматические оттенки, то есть оттенки серого цвета. В RGB триаде основных цветов Красный—Зелёный—Синий дополнительными являются соответственно Циан—Маджента—Жёлтый. На цветовом круге, строимом по RGB, эти цвета располагают оппозиционно, так что цвета обеих триад чередуются. В полиграфической практике в качестве основных используют разные наборы цветов.
Мнемоника для цветов спектра и радуги
[править | править код]Для запоминания последовательности основных цветов спектра в русском языке используются мнемонические фразы:
- Каждый охотник желает знать, где сидит фазан (вариант: где сидит филин).
- Фазан сидит, глаза закрыв, желая очень кушать (цвета в обратном порядке).
- Как однажды Жак-звонарь головою сшиб фонарь (варианты: головой сломал фонарь, городской сломал фонарь).
- Кот ослу, жирафу, зайке голубые сшил фуфайки.
- Фекалии сегодня гребли закалённым жёстким оцинкованным ковшом (цвета в обратном порядке).
Чтобы вспомнить, где в полосе радуги расположен красный, следует читать цвета сверху вниз. То есть снаружи дуги радуги находится «начальный» красный цвет, а далее вниз и внутрь дуги — «конечный» фиолетовый цвет).
Аналогично в английском языке часто используется акроним «Roy G. Biv» (Рой Джи Бив), состоящий из начальных букв цветов.
Цвета цветового круга
[править | править код]В системе RGB цвета разделяются на 12 основных тонов: 3 основных цвета, 3 дополнительных к основным и ещё 6 промежуточных тонов. Данная ниже таблица соответствует как RGB, так и системе CMYK, где в качестве основных берутся голубой, пурпурный и жёлтый.
| № | Цвет | Порядок | Тон (оттенок), <240 | Тон, <360° (HSV) | Шестнадцатеричный код |
|---|---|---|---|---|---|
| 1 | Красный | I | 0 | 0 | FF0000 |
| 2 | Оранжевый | III | 20 | 30 | FF8000 |
| 3 | Жёлтый | II | 40 | 60 | FFFF00 |
| 4 | Салатовый | III | 60 | 90 | 80FF00 |
| 5 | Зелёный | I | 80 | 120 | 00FF00 |
| 6 | Изумрудный | III | 100 | 150 | 00FF80 |
| 7 | Голубой | II | 120 | 180 | 00FFFF |
| 8 | Лазурный | III | 140 | 210 | 0080FF |
| 9 | Синий | I | 160 | 240 | 0000FF |
| 10 | Фиолетовый | III | 180 | 270 | 8000FF |
| 11 | Пурпурный | II | 200 | 300 | FF00FF |
| 12 | Малиновый | III | 220 | 330 | FF0080 |
В следующей таблице показаны 12 цветов цветового круга, в котором в качестве основных используются красный, жёлтый и синий цвета (RYB). Цвета здесь подразделяются на основные (цвета первого порядка), составные (цвета второго порядка) и сложные (цвета третьего порядка)[5].
| № | Цвет | Порядок цвета |
|---|---|---|
| 1 | Красный | I |
| 2 | Красно-оранжевый | III |
| 3 | Оранжевый | II |
| 4 | Жёлто-оранжевый | III |
| 5 | Жёлтый | I |
| 6 | Жёлто-зелёный | III |
| 7 | Зелёный | II |
| 8 | Сине-зелёный | III |
| 9 | Синий | I |
| 10 | Сине-фиолетовый | III |
| 11 | Фиолетовый | II |
| 12 | Красно-фиолетовый (пурпурный) | III |
Ахроматические цвета
[править | править код]Оттенки серого (в диапазоне белый — чёрный) носят парадоксальное название ахроматических (от греч. α- отрицательная частица + χρώμα — цвет, то есть бесцветных) цветов.
Парадокс разрешается, когда становится ясно, что под «отсутствием цвета» здесь понимается не отсутствие цвета как такового, а отсутствие цветового тона, конкретного оттенка спектра. Наиболее ярким ахроматическим цветом является белый, наиболее тёмным — чёрный.
При максимальном снижении насыщенности любого хроматического цвета тон оттенка становится неразличимым, и цвет переходит в ахроматический.
Характеристики цвета
[править | править код]Каждый цвет обладает количественно измеряемыми физическими характеристиками (спектральный состав, яркость). В терминологии существует путаница между русским и английским языками, связанная с отличием перевода разговорных слов и их использования при обозначении конкретных терминов, эта путаница иногда переносится из английской литературы и в русский язык из-за неточности перевода. Для её разрешения следует сравнить перевод разговорных слов и их научное соответствие.
| Слово | Формальный разговорный перевод | Значение термина |
|---|---|---|
| Lightness | Яркость | Светлота (цвета) |
| Contrast | Контраст, контрастность | Яркость цвета, насыщенность |
Любой цвет может задаваться тремя характеристиками, тремя координатами: цветовой тон, светлота цвета, насыщенность.
Цветовой тон
[править | править код]Цветовой тон — характеристика цвета, отвечающая за его положение в спектре: любой хроматический цвет может быть отнесён к какому-либо определённому положению в цветовом спектре. Оттенки, имеющие одно и то же положение в спектре (но различающиеся, например, насыщенностью и яркостью), принадлежат к одному и тому же тону. При изменении тона, к примеру, синего цвета в зелёную сторону спектра он сменяется голубым, в обратную — фиолетовым. Кроме спектральных цветов также существуют цвета, средние между красным и фиолетовым — пурпурные оттенки.
Иногда изменение цветового тона соотносят с «теплотой» цвета. Так, красные, оранжевые и жёлтые оттенки, как соответствующие огню и вызывающие соответствующие психофизиологические реакции, называют тёплыми тонами, голубые, синие и фиолетовые, как цвет воды и льда — холодными. Следует учесть, что восприятие «теплоты» цвета зависит как от субъективных психических и физиологических факторов (индивидуальные предпочтения, состояние наблюдателя, адаптация и др.), так и от объективных (наличие цветового фона и др.). Самым тёплым цветом является красный, самым холодным — синий.
Следует отличать физическую характеристику некоторых источников света — цветовую температуру от субъективного ощущения «теплоты» соответственного цвета. Цвет теплового излучения при повышении температуры проходит по «тёплым оттенкам» от красного через жёлтый к белому, но максимальную цветовую температуру имеет цвет циан.
Ещё одна характеристика, связанная с цветовым тоном — «активность» и «пассивность» цвета. Самым активным называется красный цвет, наиболее пассивен, спокоен — зелёный.
Яркость
[править | править код]Одинаково насыщенные оттенки, относимые к одному и тому же цвету спектра, могут отличаться друг от друга степенью светлоты (английское соответствие — Brightness). К примеру, при уменьшении светлоты синий цвет постепенно приближается к чёрному, а при увеличении — к белому.
Любой цвет при максимальном снижении светлоты становится чёрным.
Светлота, как и прочие цветовые характеристики реального окрашенного объекта, значительно зависят от субъективных причин, обусловленных психологией восприятия.
Насыщенность
[править | править код]Насыщенность — степень отличия хроматического цвета от равного ему по светлоте ахроматического, «глубина» цвета. Два оттенка одного тона могут различаться степенью блёклости. При уменьшении насыщенности каждый хроматический цвет приближается к серому.
Светлота тона
[править | править код]Понятие светлоты может относиться не к конкретному цвету, а только к оттенку спектра, тону, независимо от светлоты цвета и насыщенности. Цвета, имеющие различные тона при одинаковой светлоте цвета и насыщенности, воспринимаются нами с разной светлотой. Жёлтый тон — самый светлый, синий — самый тёмный. Один из способов определения светлоты тона цвета — посмотреть или представить его в полумраке (насколько светлым он выглядит). Ниже показано различие светлоты синего и жёлтого оттенков на трёх парах различных светлот цветов этих оттенков. Видно, что при большой светлоте цвета жёлтый отличим от белого меньше, чем синий, при малой же синий меньше отличим от чёрного.
Другие цвета, в том числе неспектральные
[править | править код]Список примеров в этой статье не основывается на авторитетных источниках, посвящённых непосредственно предмету статьи. |
| Цвет | Изображение цвета |
|---|---|
| Чёрный цвет | |
| Серый цвет | |
| Серебристый цвет | |
| Белый цвет | |
| Золотистый цвет | |
| Каштановый цвет | |
| Коричневый цвет | |
| Бурый цвет | |
| Шамуа | |
| Оливковый цвет | |
| Болотный цвет | |
| Травяной цвет | |
| Циан | |
| Аквамарин | |
| Бирюзовый цвет | |
| Розовый цвет | |
| Малиновый цвет | |
| Пурпурный цвет | |
| Пунцовый цвет | |
| Алый | |
| Бордо | |
| Вишнёвый цвет | |
| Шоколадный цвет | |
| Цвет слоновой кости | |
| Хаки | |
| Бежевый (беж) |
Наименования и кодировка цвета, согласно рекомендациям W3C
[править | править код]Распознаваемые ключевые названия цвета (англ.), которые можно использовать в качестве значений ключевых слов для типа данных <color> в SVG[6], HTML/CSS-разметке[7], при разметке Wikipedia, программном обеспечении (например QGIS, разработанного на базе фреймворка Qt[8]) и др.
| Наименование цвета | Изображение
цвета |
Код RGB | ||||
|---|---|---|---|---|---|---|
| на английском языке | на русском языке | R | G | B | HEX | |
aliceblue
|
синяя Элис | 240
|
248
|
255
|
#F0F8FF
| |
antiquewhite
|
античный белый | 250
|
235
|
215
|
#FAEBD7
| |
aqua, cyan
|
морской волны, циан, сине-зелёный | 0
|
255
|
255
|
#00FFFF
| |
aquamarine
|
аквамарин | 127
|
255
|
212
|
#7FFFD4
| |
azure
|
лазурный | 240
|
255
|
255
|
#F0FFFF
| |
beige
|
бежевый | 245
|
245
|
220
|
#F5F5DC
| |
bisque
|
бисквитный | 255
|
228
|
196
|
#FFE4C4
| |
black
|
чёрный | 0
|
0
|
0
|
#000000
| |
blanchedalmond
|
очищенный миндаль | 255
|
235
|
205
|
#FFEBCD
| |
blue
|
синий | 0
|
0
|
255
|
#0000FF
| |
blueviolet
|
сине-лиловый | 138
|
43
|
226
|
#8A2BE2
| |
brown
|
коричневый | 165
|
42
|
42
|
#A52A2A
| |
burlywood
|
плотной древесины | 222
|
184
|
135
|
#DEB887
| |
cadetblue
|
серо-синий | 95
|
158
|
160
|
#5F9EA0
| |
chartreuse
|
шартрез | 127
|
255
|
0
|
#7FFF00
| |
chocolate
|
шоколадный | 210
|
105
|
30
|
#D2691E
| |
coral
|
коралловый | 255
|
127
|
80
|
#FF7F50
| |
cornflowerblue
|
васильковый | 100
|
149
|
237
|
#6495ED
| |
cornsilk
|
неспелой кукурузы | 255
|
248
|
220
|
#FFF8DC
| |
crimson
|
багровый | 220
|
20
|
60
|
#DC143C
| |
darkblue
|
тёмно-синий | 0
|
0
|
139
|
#00008B
| |
darkcyan
|
тёмный циан | 0
|
139
|
139
|
#008B8B
| |
darkgoldenrod
|
тёмно-золотой | 184
|
134
|
11
|
#B8860B
| |
darkgray
|
тёмно-серый | 169
|
169
|
169
|
#A9A9A9
| |
darkgreen
|
тёмно-зеленый | 0
|
100
|
0
|
#006400
| |
darkkhaki
|
тёмный хаки | 189
|
183
|
107
|
#BDB76B
| |
darkmagenta
|
темно-пурпурный | 139
|
0
|
139
|
#8B008B
| |
darkolivegreen
|
тёмно-оливково-зеленый | 85
|
107
|
47
|
#556B2F
| |
darkorange
|
тёмно-оранжевый | 255
|
140
|
0
|
#FF8C00
| |
darkorchid
|
тёмная орхидея | 153
|
50
|
204
|
#9932CC
| |
darkred
|
тёмно-красный | 139
|
0
|
0
|
#8B0000
| |
darksalmon
|
тёмный лососевый | 233
|
150
|
122
|
#E9967A
| |
darkseagreen
|
тёмно-морской-зелёный | 143
|
188
|
143
|
#8FBC8F
| |
darkslateblue
|
тёмно-аспидно-синий | 72
|
61
|
139
|
#483D8B
| |
darkslategray
|
тёмно-аспидно-серый | 47
|
79
|
79
|
#2F4F4F
| |
darkturquoise
|
тёмно-бирюзовый | 0
|
206
|
209
|
#00CED1
| |
darkviolet
|
тёмно-фиолетовый | 148
|
0
|
211
|
#9400D3
| |
deeppink
|
глубокий розовый | 255
|
20
|
147
|
#FF1493
| |
deepskyblue
|
тёмно-голубой | 0
|
191
|
255
|
#00BFFF
| |
dimgray
|
тусклый серый | 105
|
105
|
105
|
#696969
| |
dodgerblue
|
Синий Доджер | 30
|
144
|
255
|
#1E90FF
| |
firebrick
|
кирпичный | 178
|
34
|
34
|
#B22222
| |
floralwhite
|
цветочный белый | 255
|
250
|
240
|
#FFFAF0
| |
forestgreen
|
лесной зелёный | 34
|
139
|
34
|
#228B22
| |
fuchsia, magenta
|
фуксия, пурпурно-красный | 255
|
0
|
255
|
#FF00FF
| |
gainsboro
|
Гейнсборо | 220
|
220
|
220
|
#DCDCDC
| |
ghostwhite
|
призрачно-белый | 248
|
248
|
255
|
#F8F8FF
| |
gold
|
золотой | 255
|
215
|
0
|
#FFD700
| |
goldenrod
|
золотарник, золотисто-берёзовый | 218
|
165
|
32
|
#DAA520
| |
gray
|
серый | 128
|
128
|
128
|
#808080
| |
green
|
зеленый | 0
|
128
|
0
|
#008000
| |
greenyellow
|
зелёно-жёлтый | 173
|
255
|
47
|
#ADFF2F
| |
honeydew
|
медовый | 240
|
255
|
240
|
#F0FFF0
| |
hotpink
|
ярко-розовый | 255
|
105
|
180
|
#FF69B4
| |
indianred
|
каштановый, индийский красный | 205
|
92
|
92
|
#CD5C5C
| |
indigo
|
индиго | 75
|
0
|
130
|
#4B0082
| |
ivory
|
слоновая кость | 255
|
255
|
240
|
#FFFFF0
| |
khaki
|
хаки | 240
|
230
|
140
|
#F0E68C
| |
lavender
|
лавандовый, бледно-лиловый | 230
|
230
|
250
|
#E6E6FA
| |
lavenderblush
|
розово-лавандовый | 255
|
240
|
245
|
#FFF0F5
| |
lawngreen
|
зелёная лужайка | 124
|
252
|
0
|
#7CFC00
| |
lemonchiffon
|
лимонно-кремовый | 255
|
250
|
205
|
#FFFACD
| |
lightblue
|
светло-синий | 173
|
216
|
230
|
#ADD8E6
| |
lightcoral
|
светло-коралловый | 240
|
128
|
128
|
#F08080
| |
lightcyan
|
светлый циан | 224
|
255
|
255
|
#E0FFFF
| |
lightgoldenrodyellow
|
светло-золотисто-желтый | 250
|
250
|
210
|
#FAFAD2
| |
lightgray
|
светло-серый | 211
|
211
|
211
|
#D3D3D3
| |
lightgreen
|
светло-зеленый | 144
|
238
|
144
|
#90EE90
| |
lightpink
|
светло-розовый | 255
|
182
|
193
|
#FFB6C1
| |
lightsalmon
|
светло-лососевый | 255
|
160
|
122
|
#FFA07A
| |
lightseagreen
|
светло-зелёный морской | 32
|
178
|
170
|
#20B2AA
| |
lightskyblue
|
светло-голубой | 135
|
206
|
250
|
#87CEFA
| |
lightslategrey
|
светло-аспидно-серый | 119
|
136
|
153
|
#778899
| |
lightsteelblue
|
светло-стальной синий | 176
|
196
|
222
|
#B0C4DE
| |
lightyellow
|
светло-жёлтый | 255
|
255
|
224
|
#FFFFE0
| |
lime
|
лайм | 0
|
255
|
0
|
#00FF00
| |
limegreen
|
салатовый, зелёный лаймовый | 50
|
205
|
50
|
#32CD32
| |
linen
|
льняной | 250
|
240
|
230
|
#FAF0E6
| |
maroon
|
тёмно-бордовый | 128
|
0
|
0
|
#800000
| |
mediumaquamarine
|
умеренный аквамарин | 102
|
205
|
170
|
#66CDAA
| |
mediumblue
|
умеренный синий | 0
|
0
|
205
|
#0000CD
| |
mediumorchid
|
умеренная орхидея | 186
|
85
|
211
|
#BA55D3
| |
mediumpurple
|
умеренный фиолетовый | 147
|
112
|
219
|
#9370DB
| |
mediumseagreen
|
умеренный морской зелёный | 60
|
179
|
113
|
#3CB371
| |
mediumslateblue
|
умеренный аспидно-синий | 123
|
104
|
238
|
#7B68EE
| |
mediumspringgreen
|
умеренный весенне-зелёный | 0
|
250
|
154
|
#00FA9A
| |
mediumturquoise
|
умеренный бирюзовый | 72
|
209
|
204
|
#48D1CC
| |
mediumvioletred
|
умеренный фиолетово-красный | 199
|
21
|
133
|
#C71585
| |
midnightblue
|
полуночно-синий | 25
|
25
|
112
|
#191970
| |
mintcream
|
мятно-кремовый | 245
|
255
|
250
|
#F5FFFA
| |
mistyrose
|
тускло-розовый | 255
|
228
|
225
|
#FFE4E1
| |
moccasin
|
мокасиновый | 255
|
228
|
181
|
#FFE4B5
| |
navajowhite
|
белый навахо | 255
|
222
|
173
|
#FFDEAD
| |
navy
|
неви, тёмно-синий, военно-морской | 0
|
0
|
128
|
#000080
| |
oldlace
|
олдлейс, старое кружево | 253
|
245
|
230
|
#FDF5E6
| |
olive
|
оливковый | 128
|
128
|
0
|
#808000
| |
olivedrab
|
нежно-оливковый | 107
|
142
|
35
|
#6B8E23
| |
orange
|
оранжевый | 255
|
165
|
0
|
#FFA500
| |
orangered
|
оранжево-красный | 255
|
69
|
0
|
#FF4500
| |
orchid
|
орхидея | 218
|
112
|
214
|
#DA70D6
| |
palegoldenrod
|
бледно-золотистый | 238
|
232
|
170
|
#EEE8AA
| |
palegreen
|
бледно-зелёный | 152
|
251
|
152
|
#98FB98
| |
paleturquoise
|
бледно-бирюзовый | 175
|
238
|
238
|
#AFEEEE
| |
palevioletred
|
бледно-фиолетовый, лиловый, сиреневый | 219
|
112
|
147
|
#DB7093
| |
papayawhip
|
дынный | 255
|
239
|
213
|
#FFEFD5
| |
peachpuff
|
дымчато-персиковый | 255
|
218
|
185
|
#FFDAB9
| |
peru
|
перу, светло-коричневый | 205
|
133
|
63
|
#CD853F
| |
pink
|
розовый | 255
|
192
|
203
|
#FFC0CB
| |
plum
|
сливовый | 221
|
160
|
221
|
#DDA0DD
| |
powderblue
|
пыльно-голубой | 176
|
224
|
230
|
#B0E0E6
| |
purple
|
пурпурный | 128
|
0
|
128
|
#800080
| |
red
|
красный | 255
|
0
|
0
|
#FF0000
| |
rosybrown
|
розово-коричневый | 188
|
143
|
143
|
#BC8F8F
| |
royalblue
|
королевский синий | 65
|
105
|
225
|
#4169E1
| |
saddlebrown
|
седельный коричневый | 139
|
69
|
19
|
#8B4513
| |
salmon
|
лососевый | 250
|
128
|
114
|
#FA8072
| |
sandybrown
|
песчано-коричневый | 244
|
164
|
96
|
#F4A460
| |
seagreen
|
морской зелёный | 46
|
139
|
87
|
#2E8B57
| |
seashell
|
морская ракушка | 255
|
245
|
238
|
#FFF5EE
| |
sienna
|
сиена, жёлто-коричневый | 160
|
82
|
45
|
#A0522D
| |
silver
|
серебристый | 192
|
192
|
192
|
#C0C0C0
| |
skyblue
|
голубой | 135
|
206
|
235
|
#87CEEB
| |
slateblue
|
аспидно-синий | 106
|
90
|
205
|
#6A5ACD
| |
slategray
|
аспидно-серый | 112
|
128
|
144
|
#708090
| |
snow
|
снежный | 255
|
250
|
250
|
#FFFAFA
| |
springgreen
|
весенний зелёный | 0
|
255
|
127
|
#00FF7F
| |
steelblue
|
стальной синий | 70
|
130
|
180
|
#4682B4
| |
tan
|
цвет загара, рыжевато-коричневый | 210
|
180
|
140
|
#D2B48C
| |
teal
|
зеленовато-синий | 0
|
128
|
128
|
#008080
| |
thistle
|
чертополох | 216
|
191
|
216
|
#D8BFD8
| |
tomato
|
помидорный | 255
|
99
|
71
|
#FF6347
| |
turquoise
|
бирюзовый | 64
|
224
|
208
|
#40E0D0
| |
violet
|
фиолетовый | 238
|
130
|
238
|
#EE82EE
| |
wheat
|
пшеничный | 245
|
222
|
179
|
#F5DEB3
| |
white
|
белый | 255
|
255
|
255
|
#FFFFFF
| |
whitesmoke
|
дымчато-белый | 245
|
245
|
245
|
#F5F5F5
| |
yellow
|
жёлтый | 255
|
255
|
0
|
#FFFF00
| |
yellowgreen
|
жёлто-зелёный | 154
|
205
|
50
|
#9ACD32
| |
Физико-химия цвета
[править | править код]Цвет объекта — это комплексный результат ряда факторов, таких как: свойства поверхности (в том числе спектр поглощения и спектр отражения), температура, относительная скорость и прочих. Все эти факторы в сумме дают определённую длину электромагнитной волны.
Колориметрия и воспроизведение цвета
[править | править код]Связь цвета и спектральных цветов
[править | править код]Существует несколько цветовых шкал, удобных для применения в различных отраслях. Для измерения цвета используют колориметры и спектрофотометры. На практике в промышленном производстве, полиграфии используются атласы цветов.

Применение цветов
[править | править код]Цвет широко применяется как средство для управления вниманием человека. Некоторые сочетания цветов считаются более благоприятными (например, синий и жёлтый), другие — менее приемлемыми (например, красный и зелёный). Психология восприятия цвета объясняет, почему те или иные сочетания способны сильно воздействовать на восприятие и эмоции человека.
- Искусство сочетания цветов называется колористика.
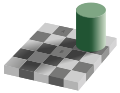
Психология восприятия цвета
[править | править код]-
Параллелограммы А и В — одинакового цвета
-
Другой параллелограмм того же самого цвета соединяет те же два параллелограмма
-
Параллелограммы А и В, линия, проходящая через них — всё одного цвета
-
Верхний эллипс и нижний эллипс — одного цвета
Цвет в исторической науке
[править | править код]- Тинктуры — цвета в геральдике.
См. также
[править | править код]- Цвета RAL
- Цвета HTML
- Цветовой миксер
- Колоризация
- «К теории цвета» (книга Иоганна Гёте, 1810)
Примечания
[править | править код]- ↑ Домасев М. В., Гнатюк С. П. Цвет, управление цветом, цветовые расчеты и измерения. СПб., Питер, 2009.
- ↑ Физика цвета. Дата обращения: 5 сентября 2018. Архивировано 6 сентября 2018 года.
- ↑ Енохович А. С. Справочник по физике. — М.: Просвещение, 1990. — С. 221. — 384 с. — ISBN 5-09-001833-2.
- ↑ Микиров, А. Е., Смеркалов, В. А. Исследование рассеянного излучения верхней атмосферы Земли. — Л.: Гидрометеоиздат, 1981. — С. 146. — 208 с.
- ↑ Уилан Б., Гармония цвета: Новое руководство по созданию цветовых комбинаций / Б. Уилан; Пер. с англ. Г. Щёлоковой. — М.: «Астрель»: «АСТ», 2005.
- ↑ Basic Data Types and Interfaces – SVG 1.1 (Second Edition). www.w3.org. Дата обращения: 13 ноября 2023. Архивировано 24 ноября 2023 года.
- ↑ CSS/Properties/color/keywords - W3C Wiki. www.w3.org. Дата обращения: 13 ноября 2023. Архивировано 13 ноября 2023 года.
- ↑ QColor Class | Qt GUI 6.6.0. doc.qt.io. Дата обращения: 13 ноября 2023. Архивировано 13 ноября 2023 года.
Литература
[править | править код]- Артюшин Л. Ф. Основы воспроизведения цвета в фотографии, кино и полиграфии, М., 1970
- Вавилов Н. Свет и цвет в природе
- Гуревич М. М. Цвет и его измерение, М. — Л., 1950
- Кустарёв А. К. Колориметрия цветного телевидения, М., 1967
- Ивенс Р. М. Введение в теорию цвета, пер. с англ., М., 1964
- Петрушевский Ф. Ф. Цвет тел // Энциклопедический словарь Брокгауза и Ефрона : в 86 т. (82 т. и 4 доп.). — СПб., 1890—1907.
- Селицкий А. Л. Цветоведение. Минск, 2019.
- Шерцль В. И. О названиях цветов // «Филологические записки», Воронеж, 1873
- Уилан Б., Гармония цвета: Новое руководство по созданию цветовых комбинаций / Б. Уилан; Пер. с англ. Г. Щёлоковой. — М.: ООО «Издательство Астрель»: ООО «Издательство АСТ», 2005
- Яковлев Б. Цвет в живописи // Художник. 1961, № 3. — С. 27—31
- Wyszecki G. Stiles W. S., Color science, N. Y. — L. — Sydney, 1967.
- Deane B. Judd and Gunter Wyszecki — Color in business, science and industry 1975, ISBN 0-471-45212-2
Ссылки
[править | править код]- Статья «Цвет» из Большой советской энциклопедии
- Всё о цвете. Теория, применение. Инструменты подбора цвета, анализатор контрастности
- Словарь названий цветов и цветовых оттенков в русском языке
- Comparative Article examining Goethean and Newtonian Color = сравнение подхода Гёте и Ньютона к понятию цвета на Wayback Machine (от 19 июня 2006)
- Kevin P. McGuire. Daylight: Is it in the eye of the beholder? (Article by technical lighting manufacturer on rod/cone vision, with cites to literature). Tailored Lighting Inc.
- Color. Stanford Encyclopedia of Philosophy (1 декабря 1997).
- Почему предметы имеют цвет?
- Как построить цветовую схему. Дата обращения: 1 декабря 2009. Архивировано из оригинала 20 февраля 2006 года.