Веб-шаблон (FyQ-ogQlku)
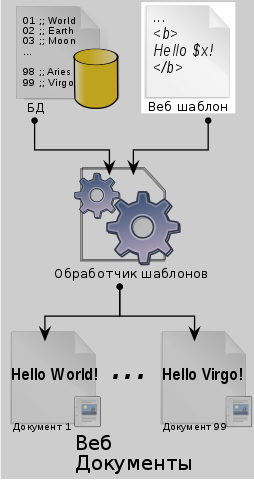
Веб-шаблон — инструмент для отделения содержимого от визуального представления в веб-дизайне и массового создания веб-документов.
Это основной компонент системы веб-шаблонов[англ.].
Веб-шаблоны используют для создания сайтов любого типа. В простейшем своем смысле, веб-шаблон выполняет роль незаполненного бланка документа.

Использование шаблонов
[править | править код]Веб-шаблоны могут быть использованы любым лицом или организацией с целью создания своего веб-сайта.
Шаблоны могут быть использованы для:
- Отображения личной информации или ежедневной активности в блогах.
- Продажи продуктов в онлайновом режиме.
- Отображения информации о компании или организации.
- Отображения галереи фотографий.
- Онлайнового размещения музыкальных файлов (напр. mp3), для проигрывания через веб-браузер.
- Онлайнового размещения видео.
- Для настройки области входа в приватную часть сайта.
Эффективное разделение
[править | править код]Общая цель опытных веб-разработчиков — разработка и развертывание гибких и легко сопровождаемых приложений.
Важным моментом в достижении этой цели является отделение бизнес-логики от логики представления.[1] Разработчики могут использовать системы веб-шаблонов (с разной степенью успеха), чтобы сохранить такое разделение.[1]
Одной из трудностей при выполнении такого разделения является отсутствие четко определённых критериев для оценки того, что оно действительно выполнено, и насколько хорошо это сделано.[1] Есть, однако, довольно стандартные эвристики, которые были заимствованы из области программного обеспечения.
В их число входит наследование (на основе принципов объектно-ориентированного программирования); и шаблонизация и порождающее программирование, (в соответствии с принципами MVC разделения).[2] Чёткое различие между различными руководящими принципами подлежит некоторые споры, в некоторых аспектах различные руководящие принципы подобны.[3]
Гибкость представления
[править | править код]Одним из основных обоснований для «эффективного разделения» является необходимость обеспечить максимальную гибкость кода и ресурсов, описывающих логику представления[2]. Требования клиента, изменение потребительских предпочтений или желание «освежить лицо» с сохранением ранее существовавшего содержания часто приводят к необходимости существенно изменить дизайн веб-контента, по возможности, без нарушения основной инфраструктуры сайта.
Различие между «представлением» (дизайном) и «бизнес-логикой» (инфраструктурой), как правило, имеет важное значение, потому что:
- исходный язык кода представления может отличаться от языка кода других ресурсов;
- в ходе производственного процесса может потребоваться работа по внесению изменений в разное время и в разных местах;
- разные работники владеют различными навыками: дизайнерские умения не всегда совпадают с навыками кодирования бизнес-логики;
- когда разрозненные компоненты хранятся отдельно и слабо связаны, тогда код легче поддерживать, он становится более удобен для чтения[2].
Возможность повторного использования
[править | править код]Не у всех потенциальных пользователей веб-шаблонов есть желание и возможность нанять разработчиков для проектирования системы в соответствии с их потребностями. Кроме того возможно, что некоторые из них хотят использовать сеть, но почти не имеют технических знаний. По этим причинам ряд индивидуальных разработчиков и компаний выпускают веб-шаблоны специально для повторного использования людьми, не имеющими технической квалификации.
К тому же, веб-шаблоны для повторного использования могут быть очень полезны даже для высококвалифицированных и опытных разработчиков, это особенно важно для тех, кто полагается на простоту и «готовые» веб-решения. Такие «готовые» веб-шаблоны иногда бывают свободно доступны, и их легко приспособить под конкретные требования.
Специализированные шаблоны могут быть предметом продажи через интернет. Существует множество коммерческих сайтов, которые предлагают веб-шаблоны по платным лицензиям. Также существуют источники бесплатных шаблонов и шаблонов с открытым исходным кодом.
Open source шаблоны
[править | править код]Рост Open Source движения ведёт к медленному, но неуклонному росту сообщества Open Source дизайнеров.
Некоторые сайты, помимо всего, предлагают веб-шаблоны с открытым исходным кодом. Список таких сайтов можно получить, к примеру, в любой популярной поисковой системе по ключевым словам open source web template.
Примеры
[править | править код]- Шаблоны википедии — это хороший пример: вики-движок это обработчик шаблонов, и некоторые вики-шаблоны используют набор статей в качестве содержания.
Популярные веб-шаблонизаторы
[править | править код]Список примеров в этой статье не основывается на авторитетных источниках, посвящённых непосредственно предмету статьи. |
Java
[править | править код]PHP
[править | править код]- Возможности самого языка PHP[5]
- BH[6]
- Fenom[7]
- Smarty
- Twig
- TinyButStrong
- XTemplate
- Histone
- Separate
- Blade
- Sigma[8]
- PHPTAL
- Facebook XHP
- dwoo
- Blitz templates
Python
[править | править код]Perl
[править | править код]Ruby/Rails
[править | править код]JavaScript
[править | править код]Примечания
[править | править код]- ↑ 1 2 3 Terence John Pratt. Enforcing strict model-view separation in template engines. — Proceedings of the 13th international conference on World Wide Web, 2004. — ISBN 1-58113-844-X.
- ↑ 1 2 3 Separation of Business Logic from Presentation Logic in Web Applications Архивная копия от 27 апреля 2009 на Wayback Machine, Paragon Corporation Архивная копия от 24 марта 2010 на Wayback Machine
- ↑ MVC vs OOP. Дата обращения: 31 января 2010. Архивировано 24 августа 2013 года.
- ↑ (Histone Template Engine). Дата обращения: 4 марта 2023. Архивировано 15 сентября 2012 года.
- ↑ (Шаблоны в PHP). Дата обращения: 4 марта 2023. Архивировано 5 ноября 2013 года.
- ↑ Репозиторий шаблонизатора BH.PHP на GitHub. Дата обращения: 4 марта 2023. Архивировано 11 июня 2018 года.
- ↑ Репозиторий шаблонизатора Fenom на GitHub. Дата обращения: 4 марта 2023. Архивировано 11 июня 2018 года.
- ↑ HTML_Template_Sigma Documentation. Дата обращения: 4 марта 2023. Архивировано 1 июля 2016 года.
- ↑ Jinja2 (The Python Template Engine). Дата обращения: 4 марта 2023. Архивировано 29 декабря 2010 года.
- ↑ Репозиторий шаблонизатора BH на GitHub. Дата обращения: 4 марта 2023. Архивировано 9 июля 2015 года.
- ↑ Underscore.js. Дата обращения: 4 марта 2023. Архивировано 8 июля 2013 года.
Ссылки
[править | править код]- Content-structure separation (англ.)
- Веб-шаблоны Архивная копия от 25 августа 2018 на Wayback Machine на Open Directory Project (англ.)